
Eine Reise beginnt mit einem Blog
Immer wenn ich verreise denke ich es wäre nicht schlecht, wenn ich einen Blog hätte. Der Vorteil von Reise-Blogs sind die schönen Bilder, die man dann herzeigen kann.
Die (gute) alte Zeite
Die technische Grundlage des ersten Reiseblogs war ebenfalls selbst gehosted auf Basis von Ghost. Das war vor ca 8 Jahren und damals war das die erste Blogplattform auf NodeJS. Der Default-Theme war wirklich schön und es war ein simpler Markdown-Editor integriert. Aber eigentlich war es keine gute Lösung, der Bilder wurden vom Ghost nicht optimiert und gerade bei einem Travel-Blog freut sich kein User wenn er mit mehreren 15MB Panoramabilder konfrontiert wird
Technische Grundlage
Das im Job gelernte sollte man natürlich sinnvoll einsetzen, daher wurde es wieder eine selbst gehostete Lösung und falls man keine mehrjähriger Erfahrung in der IT-Branche hat, sollte man da eher die Finger davon lassen.
Hosting
Ich hab dieses Mal Hetzner verwendet, die waren einfach billiger als Digital Ocean, bzw. war da wesentlich mehr dabei für den selben Preis. Die Einrichtung war unkompliziert, Hetzner bietet wie DO auch fertige Images an.
Betriebssystem
Ich hab mich für CentOS Stream entschieden. Ubuntu geht immer mehr in eine Richtung die mir nicht gefällt und privat verwende ich Fedora und CentOS Stream ist quasi das Fedora für den Server.
CMS
Von der Arbeit kenne ich CraftCMS und das ist eigentlich ganz lässig. Man muss sich das Frontend dafür selbst schreiben, dafür hat man hier auch alle Freiheiten. Inkludiert ist ein sehr aufgeräumter Admin-Bereich.
Da fast alle guten CMS-Systeme auf den LAMP-Stack setzen, gab es eh nur die Auswahl zwischen Apache und Nginx, sowie Postgres oder Mysql. Ich habe mich hier für nginx/mysql entschieden, da ich mich eh ein wenig mehr mit der nginx Konfiguration beschäftigen wollte und mysql ist good enough für so einen Mini-Blog :)
Frontend
Nachdem wir in der Firma nun einige Erfahrungen mit allen möglichen CraftCMS-Frontend-Tech-Stacks gemacht haben, wollte ich hier definitiv einen simpleren Ansatz wählen. Es macht mir Spaß in React zu entwicklen, aber das hätte einen irrsinnig komplexen GraphQL-Headless Ansatz zur Folge gehabt oder man hätte auf einen Static Site Generator gesetzt. Im CraftCMS-Umfeld ist Twig am besten. Kombiniert mit Vite und dem Craft Vite Plugin bekommt man auch eine angenehme Dev-Experience. Den Blog hab ich zum Anlass genommen mir mal Tailwind näher anzusehen. Die Leichtigkeit von Dark- und Light-Themes gefällt mir
Hosting / Going Live Pain Points
Ok, pari.dev ist eine premium domain, 4 Buchstaben die 50€ statt 15€ im Jahr kosten. Bei der aktuellen Urlaubsplanung fällt das nicht mehr ins Gewicht ;)
Ich hab dieses Mal Google Domains ausprobiert, war relativ easy und hat eigentlich problemlos funktioniert. Da man in der heutigen Zeit natürlich https benötigt, läuft nun der certbox mit letsencrypt auf dem Server. Certbox macht dafür auch automatisch die nötigen Einträge. Zu den nervigeren Dingen:
Nginx - Konfiguration / Optimierung
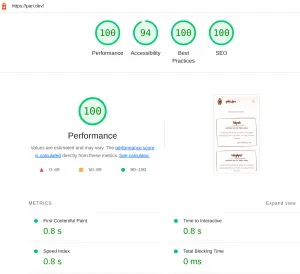
Ich musste hier einiges aktivieren bzw. Konfigurationen kopieren damit mit Google Lighthouse die 100% gibt, zB Gzip aktivieren sowie die Cache-Einstellungen für die Assets. Der Bilderupload schlug bei CraftCMS auch fehl, da hier nginx eine POST-Beschränkung hat, die dann nicht mit Logfile vom CMS auftauchte. (access/error ist dein Freund).
Die Aktivierung von HTTP2 war dafür wieder ganz leicht.
Das Resultat
Die 94% bei Accessibility sind durch den schlechten Kontrast, das werde ich wahrscheinlich nicht mehr ändern aber bei professionellen Seiten kann man das natürlich nicht so stehen lassen.